미뤄왔던 포스팅인데 시간이 더 지나기 전에 방법을 러프하게나마 적어두려 한다.
어느정도 TA, RA에 대한 지식이 있음을 전제하에 쓰는 글이며, 필자는 HiKey960 개발보드와 터치스크린이 동작하는 환경이다.
참고한 글
discuss.96boards.org/t/hikey960-4gb-ram-board-aosp-optee-booting-issue/9654/27
github.com/OP-TEE/optee_os/issues/2920
먼저, 제시하는 방법은 최적화된 방법은 아닐 수 있음을 밝혀 둔다. (TA를 개발하기 위한 최소한의 조건만 모아둔 것은 아닐 것이다.)
선행조건으로, optee_examples 폴더 아래의 optee_example_hello_world 등의 폴더가 있는 위치에 원하는 이름의 폴더를 만들고, 폴더 구조를 다른 examples과 같게 만든다. (TA UUID를 새로 만든다거나, 이름대로 Makefile 설정을 맞춘다거나 하는 등의 작업이 필요하다.)
git branch에서 pull받은 후 optee_android_manifest 디렉토리로 가면 build-p-hikey960.sh라는 쉘 스크립트 파일이 있다.
1. 해당 스크립트를 복사하여 새로운 쉘 스크립트 파일을 만들고, 내용물을 ./build.sh -v p -t hikey960 "$@"로 만든다.
2. TA의 경우 ./<my_build>.sh <MY_TA_UUID>.ta,
RA의 경우 ./<my_build>.sh <MY_RA_NAME>과 같이 TA는 UUID.ta, RA는 프로젝트 이름을 인수로 주고 쉘 스크립트를 실행한다.
3. ninja build가 이루어지고,
TA의 경우 결과물이 optee_android_manifest/out/target/product/hikey960/vendor/lib/optee_armtz아래 .ta들이 모여있는 곳에 추가된다.
RA는 optee_android_manifest/out/target/product/hikey960/vendor/bin 하위에 다른 sample들과 같이 생성된다.
4. 이전 포스팅과 같이 프로젝트째 보드에 flash한다.
RA의 경우 보드에 TA만 있다면 통째로 reflash할 필요 없이 빌드 후 adb push 등을 통하여 보드 파일시스템에 직접 집어넣고 돌려도 잘 동작한다.


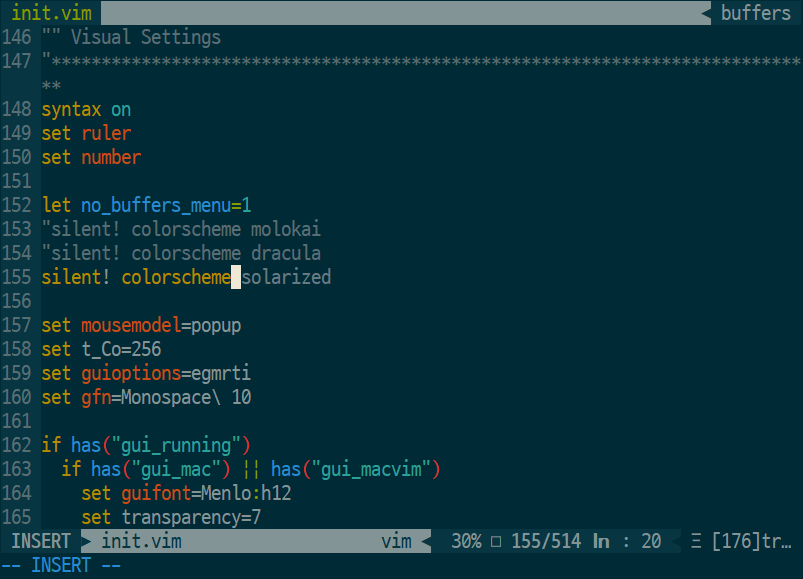
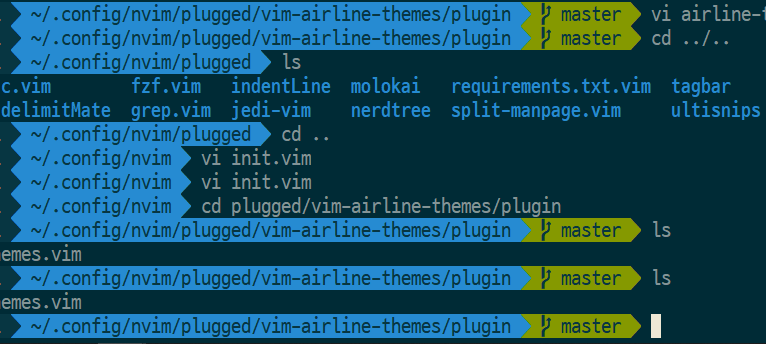
위는 현재 branch버전에서 빌드가 제공되지 않는 secure_storage를 상위 버전 branch에서 가져와 임의로 빌드한 스크린샷이다.

동작이 잘 됨을 확인할 수 있다.
여기부터는 여담이다. 시간이 나면 따로 온전한 포스팅으로 남길 계획
TrustZone - RichOS, 즉 TA - RA가 사실 OPTEE의 핵심인데, 사용자 환경에서 이를 구동하려면 SELinux의 elf파일이 아닌, Android Application의 형태가 적합하다.
원하는 RA기능을 동적 라이브러리 형태(.so)파일로 Android Application에 embed하여 TA - Android Applicaiton(RA) 형태로 구현하고자 안드로이드 스튜디오와 ndk로 갖은 노력을 해봤지만 조건을 만족하는 프로젝트 구조와 CMakeList.txt파일을 구성하지 못했다. 그래서 그냥 급한대로 TA - (SMC) - RA - (IPC) - Android Application 형태로 구현했다..
'AOSP+OPTEE' 카테고리의 다른 글
| HiKey960에 AOSP+OP-TEE 올리고 화면 확인하기 (0) | 2020.04.26 |
|---|